Page titles are a fundamental aspect of search engine optimization. A page title not only helps to increase the prominence of your pages for target keywords in search results, but a well-written one can help earn the click over a competitor’s page.
The challenge in page title optimization is finding the right balance between the keywords you want to target, the message you want to convey, and the limitations on the overall page title length. Google will truncate your page title if it is too long – and that limitation is what marketers have tried to pinpoint for as long as that’s been the case.
Ways to Measure a Page Title
Google does not have a recommended length for page titles, but the current best practice for ideal page title length falls between 50-60 characters, including spaces.
However, this is not the only way to measure a page title. There is also pixel width to consider. Since all characters vary in width, you can squeeze in a couple of extra letters if you pay attention to how much space the overall page title takes up.
To understand that a little better, take a look at the image below. There is an allotted space for each search result, which currently measures at a maximum of 600px.

Each element contained within (e.g. page title, breadcrumb path, meta description) has its own overall width. This is often referred to as the pixel width, but it is more accurately defined as the object width. Below you can see that the page title has an object width of 550.63 pixels.

For page titles, truncation begins before reaching the edge of the 600px search result object. Several analysts have tried to define exactly what the pixel width limit is for a page title, but the answers often vary.
Once you start including the significantly different length allowances between mobile and desktop page titles, you can see how quickly we arrive at a range of 50-60 characters, and not a specific hard stop value across the board.
Out of curiosity, we set out to see if we could understand more about how page titles are measured and possibly this mysterious point where truncation occurs.
Measuring a Page Title
We tested the page title below in as many tools as we could find:
Jelly Beans | Bulk, Mixes, Bags and Classic Flavors – Jelly Belly
Some tools only provided the title tag’s character count, and other tools required the page URL for analysis.
Let’s look at the character count first.
Character Count
We expected the character count to be unanimous across the board, since it’s a simple matter of counting. However, off the bat we came across a confusing discrepancy.
Some tools said 65 characters, other tools said 51 characters.
After investigation we discovered that the tools which required a URL to run their page title analysis were the ones that returned the result of 51 characters.
Turns out that Google had taken it upon themselves to modify the original page title by appending the brand name with a hyphen (i.e. – Jelly Belly) in search results. Here is the page title taken directly from the page itself:
<title>Jelly Beans | Bulk, Mixes, Bags and Classic Flavors</title>
Google will alter the page title if they detect that it could be improved by using anchors, on-page text, or other sources.
Unfortunately, at this time, there is no way to avoid their intervention.
Pixel Width
Not all characters are equal. For example, a lowercase i takes up far less space than a capital W.
Various pixel length testing tools are available to help swiftly calculate this.
We used as many tools as we could find testing the same page title (Jelly Beans | Bulk, Mixes, Bags and Classic Flavors – Jelly Belly), and found the following results from each:
- 412 pixels
- 451 pixels
- 456 pixels
- 470 pixels
- 527 pixels
- 564 pixels
These tools ranged in difference by as much as 152 pixels. Yikes!

In order to find out the most accurate length we knew we had to dig deeper.
Measuring all the Characters
In order to understand the point at which truncation occurs, we first needed to understand the measurements that were impacting it.
This ultimately meant measuring the pixel widths of every possible character out there.
To do that we looked for a Google search results page that seemingly wasn’t under any sort of UX experiment (such as enlarged text), then modified it using Chrome DevTools to gather the character pixel widths, one by one.
Theoretically, once we knew the widths of each character we should be able to calculate the total sum of all characters combined.

Character Pixel Width Key
Below you can see the object width of each character in the title position of Google search results according to DevTools:
Letters
| Character | Pixel Width | Character | Pixel Width |
| A | 13.05 | a | 10.89 |
| B | 12.45 | b | 11.23 |
| C | 13.03 | c | 10.47 |
| D | 13.13 | d | 11.28 |
| E | 11.38 | e | 10.61 |
| F | 11.06 | f | 6.95 |
| G | 13.63 | g | 11.23 |
| H | 14.27 | h | 11.02 |
| I | 5.45 | i | 4.86 |
| J | 11.05 | j | 4.78 |
| K | 12.55 | k | 10.14 |
| L | 10.77 | l | 4.86 |
| M | 17.47 | m | 17.53 |
| N | 14.27 | n | 11.05 |
| O | 13.75 | o | 11.41 |
| P | 12.63 | p | 11.23 |
| Q | 13.75 | q | 11.38 |
| R | 12.33 | r | 6.78 |
| S | 11.88 | s | 10.31 |
| T | 11.94 | t | 6.55 |
| U | 12.97 | u | 11.03 |
| V | 12.73 | v | 9.69 |
| W | 17.75 | w | 15.03 |
| X | 12.55 | x | 9.92 |
| Y | 12.02 | y | 9.47 |
| Z | 11.98 | z | 9.92 |
Numbers
| Character | Pixel Width | Character | Pixel Width |
| 1 | 11.23 | 6 | 11.23 |
| 2 | 11.23 | 7 | 11.23 |
| 3 | 11.23 | 8 | 11.23 |
| 4 | 11.23 | 9 | 11.23 |
| 5 | 11.23 | 0 | 11.23 |
Punctuation
| Character | Pixel Width | Character | Pixel Width |
| | | 4.88 | ! | 5.16 |
| « | 9.39 | “ | 6.41 |
| » | 9.38 | # | 12.33 |
| à | 10.89 | £ | 11.63 |
| ô | 11.41 | $ | 11.23 |
| € | 11.23 | % | 14.66 |
| À | 13.05 | & | 12.44 |
| È | 11.38 | ‘ | 3.5 |
| Ê | 11.38 | ( | 6.84 |
| É | 11.38 | ) | 6.95 |
| é | 10.61 | * | 8.63 |
| è | 10.61 | + | 11.34 |
| ê | 10.61 | , | 3.94 |
| – | 5.53 | . | 5.27 |
| – | 13.13 | / | 8.25 |
| : | 4.84 | \ | 8.2 |
| < | 10.17 | ; | 4.23 |
| > | 10.45 | = | 10.98 |
| @ | 17.97 | ? | 9.45 |
| [ | 5.31 | ^ | 8.36 |
| ] | 5.31 | _ | 9.03 |
| ` | 6.19 | { | 6.78 |
| ~ | 13.61 | } | 6.78 |
| ‘ | 4 | ’ | 4 |
| ® | 15.73 | ™ | 20 |
| © | 14.75 | ℠ | 15 |
Google also counts the width of empty space between characters, which measures out to a pixel width of 4.93.
Using the Key
Once we had gathered the individual character pixel widths we used Chrome DevTools again to gather the total object width values for various page titles from Google Search results.

From there we compared those object widths against the total sum values based on each of the individual character values according to our key.
But they didn’t add up!
For example, this page title…
Jelly Beans | Bulk, Mixes, Bags and Classic Flavors – Jelly Belly
…returned the following:
Total sum of all characters: 551.26px
Total object width: 550.63px
A clear discrepancy.
We rounded the values for both the object width values and their expected total sum values to make the data easier to evaluate. The results shown below are sorted in ascending order of the Google pixel widths.
To make this data easier to consume, we added a blank row between groups of titles as the differences increased in one-pixel increments.

In the small data set we tested, the values seemed aligned more often than not. But no clear patterns emerged explaining why some results were more aligned than others.
Truncated Results
It is worth noting that truncated page titles, with the single space and ellipses appended ( …), consistently showed an increased 0.01 pixel difference:

Longer and Shorter Results
In most cases we found that the total sum value was higher than the object width value.
For shorter page titles, the returned total sum value was lower than the object width.
Finding the Discrepancy
We stared at these results for hours, asking questions such as:
- Does the total number of words make a difference?
- Does the key fluctuate based on specific words or combinations of characters?
- Do certain words shrink or expand preemptively based on commas or an em dash?
- Does the size of space change when numbers are included?
- Why did they do that to Season 8 of Game of Thrones?
The next step we took was to understand at what point the two values deviate. So we started to analyze the object width of every word, character by character.

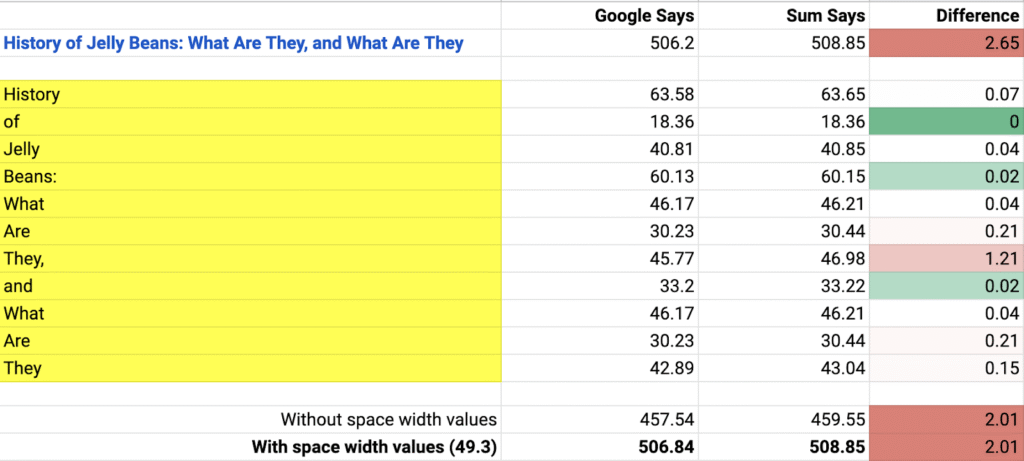
Using the DevTools computed object measurements (shown below in blue) we found that almost every word width failed to match the total sum of each individual character combined.

To add to the confusion, the total width of the entire page title (History of Jelly Beans: What Are They, and What Are They), 506.2px, did not match the sum total of each word’s widths combined, 506.84px. There was a 0.64px mystery gap between the two.
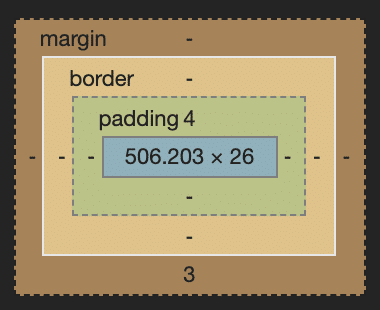
One thing was clear: the object width is determined by the styles to which it adheres. Font styles, object padding, it all makes a difference. The styles that have been applied to page title text in Google search results are what define the object width values. That may seem obvious, but it feels like it is worth establishing given the results so far.
To clarify, these measurements do also take into account and include the widths of a space between each word. Ten spaces, at a calculated 4.93px each, for a total of 49.3px.

The biggest variance in this particular page title was the addition of the comma. It would make sense that a comma anticipates a space and another character, but doesn’t explain why there is a need to fluctuate the widths of these characters when combined.
With the grand variance of letters, combined words, browsers and devices – there quite simply may not be an answer. The math behind page title lengths will likely always be in flux, and something we can’t pin down – and maybe that’s the point.
There’s no magic number
Dr. Pete Meyers said that when he did an analysis on page title length back in 2014.
Just a couple of years later in 2016, a SERP redesign changed all of that insight with a width increase for the main results, which allowed for longer page titles and meta descriptions.
The font size in Google SERPs has changed over the years, going from 16px to 18px in 2014. It is currently 20px, for those keeping score at home.
The font type also changed (around 2016), from Arial, Helvetica, sans-serif to Roboto, arial, sans-serif. I couldn’t find any article that specifically covered this transition, but here’s Dr. Pete pointing that out in 2017:

We have even come across experiments testing the Google Sans font recently.

The one takeaway from all of this is that the Google search result landscape is constantly evolving.
At any given time there are countless subtle interface tests in place to help Google dictate their next move. All of this makes it practically impossible to know how Google will structure the search results page of tomorrow.
Finding Balance
The best thing we can do for page titles is strike a good target length based on the known best practices across the years.
In 2017, Moz highlighted that the cut-off point for page titles in Google was around 570 pixels. Fast forward to 2020, the documentation for Screaming Frog’s SEO Spider states that it uses the latest pixel width cut off point for its SERP snippet feature – set to 561 pixels.
It is worth reiterating that page titles can still exceed either of these lengths, but the point of truncation is unpredictable.
Our Recommendation
To be on the safest side when it comes to page title optimization, instead of trying to push your lengths to the limits, be a little more succinct. Think mobile first, where page titles are generally a little shorter than their desktop counterparts.
Based on all of the information we looked at, the boundaries that we think are safest to work within are between 50-60 characters and/or between 512px – 550px.
With both of these values in mind, we have found that you can find a perfect balance – and we have just the tool that can provide those for you.
We Made Our Own Tool

All of the tools we tried throughout this process were (understandably) varied in their results. In order for us to learn more about the numbers behind these page titles we needed a tool that we could rely on. So we decided to make our own.
We used DevTools to identify the exact same font styles as they are computed in Google Search results for organic page titles today.
The tool will show measurements for the pixel total of all characters combined, the number of characters, and the overall object width for the text you enter.

It’s completely free and available to anyone that would like to use it.
Features:
- Three measurements for a single page title
- Pixel total of all characters combined, number of characters, and overall object width.
- Color-coded key
- For ideal, overlong, and short page title lengths, to quickly see where your test results land.
- Ideal: Between 512px – 550px object width.
- Overlong: Above 550px object width.
- Short: Below 512px object width.
- For ideal, overlong, and short page title lengths, to quickly see where your test results land.
- Export to CSV
- You can export your page title results to a .csv file for further analysis.
- Bonus: Scoreboard
- For fun we added a scoreboard that will tally the ideal, overlong and short results for each test.
Final Thoughts
We’ll do our best to keep this tool up-to-date with any significant changes that occur. If you’d like to keep up with Google SERP interface experiments, we recommend following Brodie Clark.
We also recommend checking out Cyrus Shepard’s SEO Master Class presentation on Advanced Title Tag Optimization, and his blog post on when to include your brand and/or boilerplate text in page titles too.
Lastly, if you happen to make use of the Page Title Length Testing Tool we’d love to hear about anything interesting that stands out for you.
Let us know in the comments!





